» Для dle 18.0
» Для dle 17.3
» Для dle 17.2
» Для dle 17.1
» Для dle 17.0
» Для dle 16.1
» Для dle 16.0
» Для dle 15.3
» Для dle 15.2
» Для dle 15.1
» Для dle 15.0
» Для dle 14.3
» Для dle 14.2
» Для dle 14.1
» Для dle 14.0
» Для dle 13.3
» Для dle 13.2
» Для dle 13.1
» Для dle 13.0
» Для dle 12.1
» Для dle 12.0
» Для dle 11.3
» Для dle 11.2
» Для dle 11.1
» Для dle 11.0
» Для dle 10.0
» Для dle 9.8
» Для dle 9.7
» Для dle 9.6
» Для dle 9.5
» Для dle 9.4
» Для dle 9.2

Hyper для DLE 14.2
Наш сайт предлагает только лучшие и самые качественные темы.
Просто качайте... :)
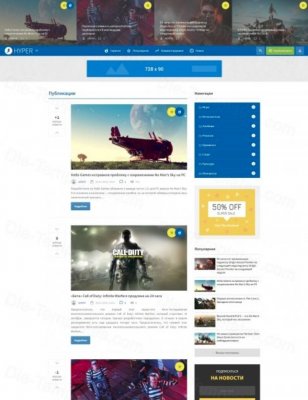
Шаблон Hyper
Шаблон Hyper является одним из наиболее многофункциональных, актуальных и современных шаблонов для DLE. Он полностью адаптирован для мобильных устройств. Данная тема идеально продумана и создана с точки зрения SEO, без ошибок. Поэтому даже новички-вебмастера сумеют развернуть портал без ошибок. Автором шаблона является студия Dle-templates. Hyper для ДЛЕ имеют ряд функций, которые и придают её индивидуальные особенности. Основной отличительной чертой, является использование валидатной кроссбраузерной вёрстки, шрифта Source Sans Pro от Google. А также для вывода используются шрифтовые иконки Font Awesome и Material Icons.
Основные характеристики шаблона Hyper:
- ненавязчивая цветовая гамма;
- закрепленная шапка профиля;
- возможность корректировки цветового дизайна;
- работа во всех браузерах;
- дополнительное выпадающее меню.
Актуальный шаблон Hyper, в основном используется для сайтов, на которых размещают новости или IT-направленности. Тема даёт возможность просматривать информацию в корректном виде. Имеет приятную цветовую гаму, в основном преобладают светлые тона. Шапка разукрашена в темный цвет, чтобы акцентировать внимание на основной панели. Разобраться со всеми нюансами работы Hyper может даже не опытный пользователь. Установка шаблона не требует особых знаний и усилий. Достаточно скачать шаблон Hyper для DLE 14.3. И следовать пошаговой инструкции. В результате сайт преобразится и можно сразу приступать к наполнению. Шаблон Hyper прекрасно работает во всех современных браузерах, верстка и элементы «не едут».
На главной странице в шапке сайта выводятся превью новостей в виде картинок. Под ним идёт непосредственно шапка портала. С выводом популярных и самых комментируемых статей. Следующий блок - рекламный, с разрешением 728 на 90 пикселей. После чего структура портала разделяется на две колонки. В левой выводится контент, правая это сайдбар с классическим наполнением. При наведении на логотип, раскрывается необычное меню. Выбрав нужную иконку (они подписаны), у посетителя будет возможность вернуться на главную, перейти в категорию Новости или Контакты. Кроме этого здесь можно добавить ссылки на Форум и Галерею. Есть и быстрый доступ к поисковой строке, а также ко всем комментарии на отдельной странице.
Шаблон: Адаптивные / Светлые / DLE 14.3
Название: Hyper
Версия DLE: 14.2
Кроссбаузерность: Mozilla, Opera, Google Chrome
Скачали: [1523] раз
P.S.: шаблоны от версии 15.0 подходят к версии 14.3 и наоборот
секунд.
Или зарегистрируйтесь чтобы не ждать.